Sebuah peta pada blog atau website akan memberikan kesan atau nilai profesional jika orang lain datang berkunjung terhadap sebuah blog. Terutama bagi sebuah situs perusahaan yang memiliki alamat kantor tersendiri, sehingga orang akan dengan mudah menemukan dimana lokasi kantor tersebut berdasarkan peta yang telah dibuat dan ditampilkan pada website mereka.
Terdapat banyak fasilitas yang dapat digunakan oleh sobat blogger dalam mendesain atau membuat sebuah peta, yang kemudian bisa sobat gunakan untuk kebutuhan sebuah blog atau website yang anda kelola, diantaranya :
Berikut ini adalah langkah-langkah yang dapat sobat blogger ikuti untuk memasang peta pada blog yang anda kelola :
1) Silahkan masuk ke situs Google Maps atau https://maps.google.com
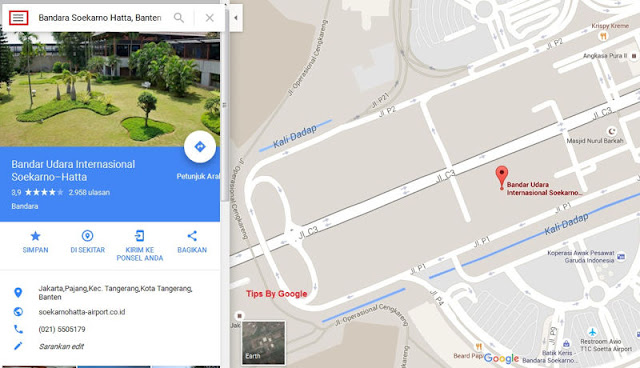
2) Kemudian silahkan ketik alamat yang anda tentukan untuk membuat peta, pada contoh di bawah ini saya masukan Bandara Udara Soekarno Hatta.
Lihat pada bagian pojok kiri atas yang saya beri tanda kotak merah, silahkan klik pada bagian menu tersebut untuk langkah selanjutnya.
3) Kali ini kita akan mengambil kode embed berdasarkan peta lokasi yang telah ditentukan, untuk ditampilkan pada blog yang sobat kelola.
Lihat pada bagian menu sebelah kiri, silahkan klik pada Bagikan atau sematkan peta.
4) Langkah terakhir, silahkan lihat gambar dibawah ini :
Pada menu tab bagian atas, pilih menu Sematkan Peta (No. 1).
Anda dapat mengatur berbagai ukuran peta yang akan ditampilkan pada blog sobat, sesuai dengan menu dropdown yang ditandai dengan kotak merah (No. 2).
Kemudian pada kotak merah (No. 3), merupakan kode embed yang dapat sobat pasang pada halaman (Page) atau pada posting artikel blog anda.
Demikian adalah langkah-langkah dalam memanfaatkan fasilitas Google Maps untuk membuat peta secara gratis dan mudah, semoga dengan tutorial ini dapat membantu sobat dalam mengaplikasikan dan memanfaatkan penggunaan peta sehingga blog atau website anda terlihat lebih profesional.
Semoga bermanfaat.
Terdapat banyak fasilitas yang dapat digunakan oleh sobat blogger dalam mendesain atau membuat sebuah peta, yang kemudian bisa sobat gunakan untuk kebutuhan sebuah blog atau website yang anda kelola, diantaranya :
- Animaps - http://www.animaps.com/
- UMapper - http://www.umapper.com/
- Scribble Maps - http://www.scribblemaps.com/
- Click2Map - http://www.click2map.com/free_map_creator/
- ZeeMaps - http://www.zeemaps.com/
- MapTiler - http://www.maptiler.com/
- TargetMap - http://www.targetmap.com/
- HetamapTool - http://www.heatmaptool.com/
- GmapGIS - http://www.gmapgis.com/
- geoCommons - http://www.geocommons.com/
 |
| Google Maps (Peta Alamat Google Indonesia) |
1) Silahkan masuk ke situs Google Maps atau https://maps.google.com
2) Kemudian silahkan ketik alamat yang anda tentukan untuk membuat peta, pada contoh di bawah ini saya masukan Bandara Udara Soekarno Hatta.
 |
| Google Maps Bandara Udara Soekarno Hatta |
3) Kali ini kita akan mengambil kode embed berdasarkan peta lokasi yang telah ditentukan, untuk ditampilkan pada blog yang sobat kelola.
 |
| Google Maps Bandara Udara Soekarno Hatta |
4) Langkah terakhir, silahkan lihat gambar dibawah ini :
 |
| Mengambil Kode Embed Google Maps |
Anda dapat mengatur berbagai ukuran peta yang akan ditampilkan pada blog sobat, sesuai dengan menu dropdown yang ditandai dengan kotak merah (No. 2).
Kemudian pada kotak merah (No. 3), merupakan kode embed yang dapat sobat pasang pada halaman (Page) atau pada posting artikel blog anda.
Demikian adalah langkah-langkah dalam memanfaatkan fasilitas Google Maps untuk membuat peta secara gratis dan mudah, semoga dengan tutorial ini dapat membantu sobat dalam mengaplikasikan dan memanfaatkan penggunaan peta sehingga blog atau website anda terlihat lebih profesional.
Semoga bermanfaat.
EmoticonEmoticon